Bloggerでの背景画像のアップロードから、見出しのスタイリング方法までを解説します。
<見出しデザインの流れ>
- 背景画像を用意する
- 背景画像をアップロードする
- CSSを編集する
背景画像を用意する
背景画像は自分で作成することができない人は、フリー素材を配布しているサイトからダウンロードするとよいでしょう。「見出し フリー素材」や「見出し 画像 無料」などでWeb検索してみてください。
今回は以下のような背景画像を用意しました。この画像はFireworksで作成しました(フリー素材ではありません)。
![]()
背景画像をアップロードする
「Blogger」で画像を使用するには、まず「Picasa ウェブ アルバム」に画像をアップロードする必要があります。そして、その画像URLをIMGタグなどで参照することによって、ブログ内で使用できるようになります。他のブログサービスと比べると、ブログ専用の画像サーバーがない分、面倒な手順を踏まなければなりません。
ちなみにPicasaの保存容量は、Google+に登録していれば無制限です。詳しくは 無料の保存容量の制限 – Picasa と Picasa ウェブ アルバムのヘルプ を参照してください。
それでは「Picasa ウェブ アルバム」に背景画像をアップロードしてみましょう。
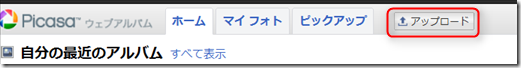
Bloggerで使用しているものと同じGoogleアカウントで「Picasa ウェブ アルバム」にログインします。画面上部にある「アップロード」をクリックします。

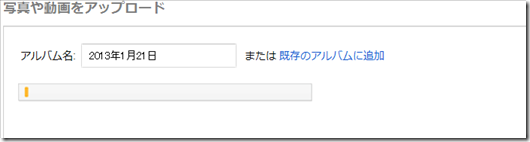
「ここに写真をドラッグ」と書かれたエリアに画像をドラッグ&ドロップします。アップロード完了すると、画像の縮小画像が表示されます。

画像に問題なければ、下部にある「OK」を確定します。
するとアップロードした画像が格納されているアルバムに自動でリダイレクトされます。(リダイレクトされない場合は、上部にある「ホーム」をクリックして、さらに左上のアルバムをクリックして展開します。)

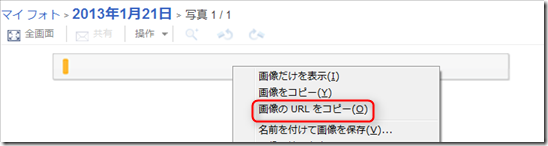
表示されている縮小画像をクリックすると、オリジナルのサイズで表示されるので、ここで画像を「右クリック」→「画像のURLコピー」でコピーして、このURLをメモしておきましょう。

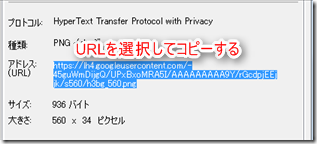
使用ブラウザがIEの場合は、画像を「右クリック」→「プロパティ」で表示されるアドレス(URL)を、選択してコピーしてください。

CSSを編集する
Bloggerのテンプレートでは、記事のタイトルが<h3>タグに設定されているので、見出しは<h4>タグから順番に指定していくことになります。
使用テンプレートは公式か非公式か
公式テンプレートを使用している場合は、「テンプレートデザイナー」からスタイルシートを編集することができます。
非公式テンプレートを使用している場合は、直接HTMLの<head>タグ内にスタイルを記述する必要があります。
今回は「テンプレートデザイナー」を使用して、CSSを編集してみます。
見出し<h4>の編集をする
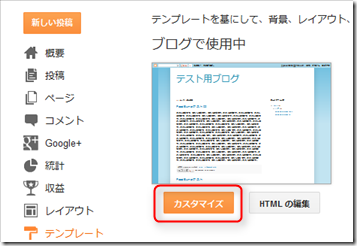
Bloggerの管理画面にログインします。左メニューから「テンプレート」→「カスタマイズ」と進みます。

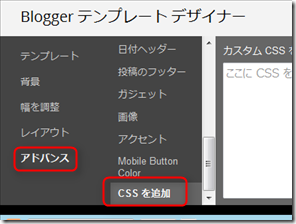
「テンプレートデザイナー」の画面が表示されたら、左にある「アドバンス」をクリックします。一番下までスクロールして「CSSを追加」をクリックします。

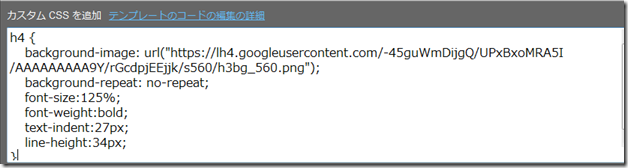
まずは以下のようなスタイルを記述します。
h4 {
background-image: url(“画像のURL”);
background-repeat: no-repeat;
}
urlの()内には先ほどメモした、画像のURLを貼り付けます。「background-repeat:no-repeat;」で、背景画像を繰り返さないように指定しています。
さらに、背景画像の形状に合わせるために、以下のようなスタイルを追加して見栄えを整えています。
font-size:125%;
font-weight:bold;
text-indent:27px;
line-height:34px;
「font-size:125%;」で文字を少し大きめにしています。「font-weight:bold;」は文字を太字にしています。「text-indent:27px;」は左側の余白の大きさです。「line-height:34px;」は文字の高さで、背景画像の高さ(Height)と同じ値を指定しています。
このように、使用する背景画像に合わせてスタイルを修正してください。
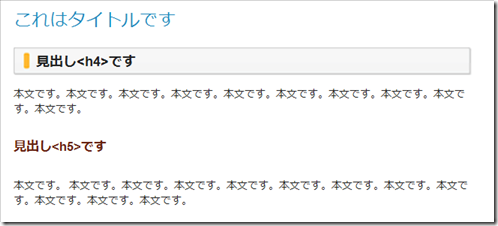
完成形

見出し<h5>の編集をする
記事が長くなって見出しが複数必要になった場合に備えて、<h5>のCSSの編集もしておきましょう。<h5>は画像なしのCSSのみでデザインしてみます。
今回は以下のようなCSSを記述しました。
h5 {
font-size:120%;
font-weight:bold;
color:#621;
}
文字の大きさと色を変えて太字にしただけの見出しです
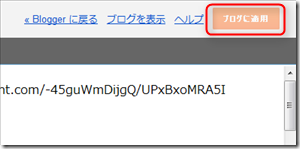
最後にCSSの編集が完了したら、右上にある「ブログに適用」を忘れずにクリックしましょう。











コメント