Yahoo!Pipesは2015年9月30日にサービス終了しました。
2012年6月末から使用不可になる「Fetch Page」モジュールに代わり、新しく「XPath Fetch Page」モジュールが導入されました。XPathに対応したことで、従来の「Fetch Page」よりも簡潔かつ正確に、HTML文書を取得することが可能になりました。
それでは、「XPath Fetch Page」の基本的な使い方ついて解説します。
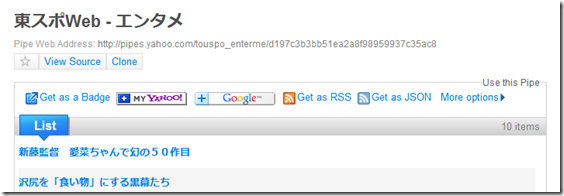
今回はエンタメ | 東スポWebの新着ニュースのRSSフィードを作成したいと思います。完成形は以下のようになります。
完成までの流れ
- HTML文書の中から必要な範囲を探す
- PipesでオリジナルのRSSを作成する
- 作成したRSSをRSSリーダーに登録
1.HTML文書の中から取得する範囲を決める
HTMLソースを表示して、取得する範囲を決めるのもいいですが、それよりもブラウザ機能やアドオンを使う方がスムーズに作業が行えます。
Firefoxならアドオンの「Firebug」をインストールして使います。Chromeならデフォルトで「Webデベロッパーツール」が用意されていますので、これを使います。どちらもブラウザ上でキーボードの「Ctrl+Shift+C」を押すと起動できます。
では、エンタメ | 東スポWebにアクセスし、「Ctrl+Shift+C」を押してください。
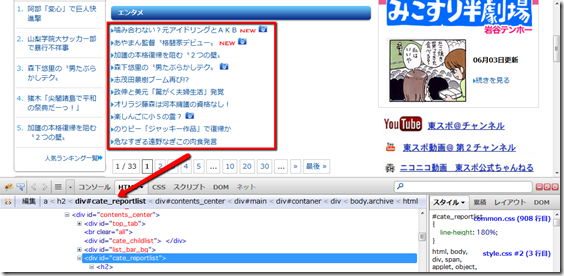
ここではFirebugを例に解説します。下の画像で赤枠で囲まれているのが、今回取得したい部分です。

Firebugの「要素の検証」機能を使うと、赤枠の部分に対応するのが「div#cate_reportlist」であることがわかります。
これで取得する範囲を絞ることができました。次は、項目ごとに1つ1つ分解していきます。

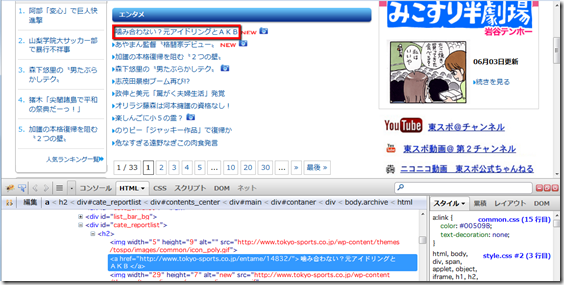
同様にFirebugの「要素の検証」で確認すると「先ほどのdiv要素の子供であるh2要素の子供のa要素」を指定するとうまくいきそうです。
まとめるとa要素までは、以下のような階層構造になっています。
<div id=”cate_reportlist”> / <h2> / <a>
ここまでわかればあとは簡単です。
2.PipesでオリジナルのRSSを作成する
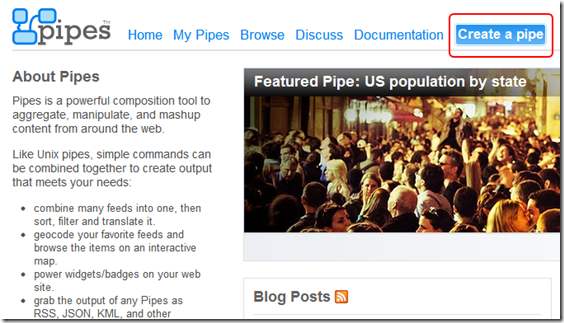
Yahoo!Pipesにアクセスし、「Create a Pipe」をクリックします(Pipesを使うのが初めての方は、アカウント登録が必要です)。

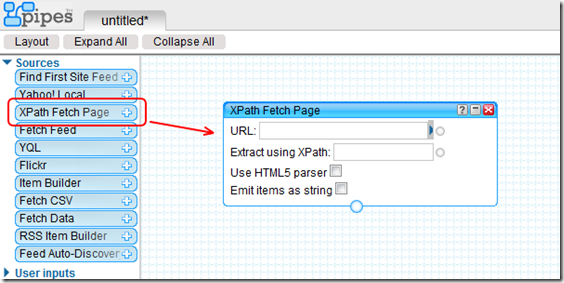
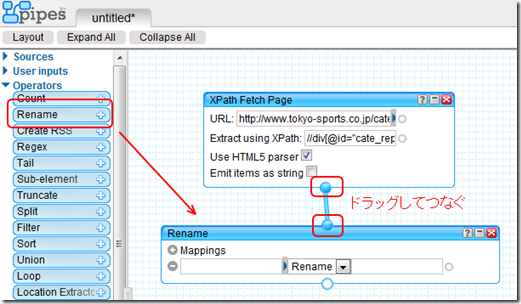
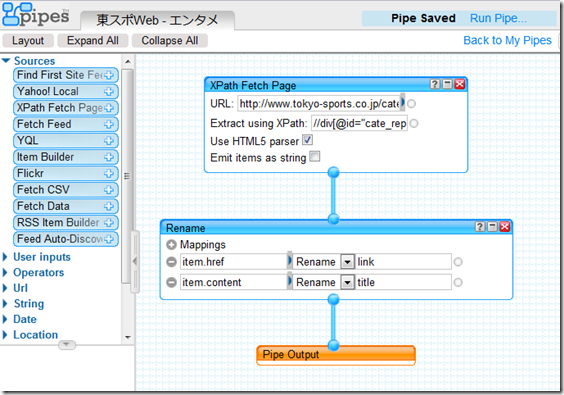
左サイドバーから「XPath Fetch Page」をドラッグします。

「URL」には先ほどの東スポWebのURL(http://www.tokyo-sports.co.jp/category/entame/)を入力します。
次に、「Extract using XPath」にXPathを入力します。XPathは以下のような形式で指定します。
//要素名[@属性名=”属性値”]/要素名/…
今回の東スポWebの例だと
//div[@id=”cate_reportlist”]/h2/a
となります。これを「Extract using XPath」に入力します。XPathについてもっと詳しく知りたい方は、「XPath Tutorial」や「XML XPath」を参照してください。
「Use HTML5 parser」には常にチェックを入れておいてください。「Emit items as string」にはチェック入れずにしておいてください。
左サイドバーからOperatorsをクリックし、「Rename」をドラッグしてください。続けて、2つのモジュールをドラッグしてつなぎます。

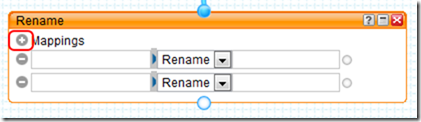
次に、Renameモジュール内のMappingsの左横にある「+」をクリックして、カラムを1つ追加します。続けて、Renameと書いてある青いバーをクリックします。すると、モジュール全体がオレンジ色に変わります。

この状態で画面下を見ると、「0,1,2,…」のような番号が振られているのが確認できると思います。0をクリックして展開してみます。

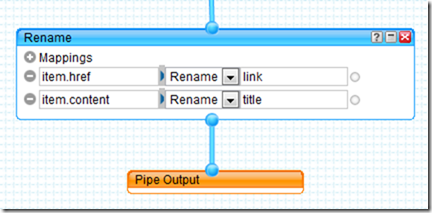
hrefとcontentという項目があることがわかります。この場合ではhrefをlinkに、contentをtitleに割り当てたいので以下のように入力します。
item.href [Rename] link
item.content [Rename] title
このようにitemのあとに「.」でつないでいきます。今回のケースでは1階層しかありませんが、さらに階層が深くなった場合でも、item.div.p.a.hrefのように「.」でつないでいくだけでOKです。
linkはフィードのリンク、titleはフィードのタイトルになります。他にもdescription(フィードの説明文、ブログだったら記事の抜粋文)、pubDate(フィードの公開日)などがあります。
入力が終わったら「Rename」と「Pipes Output」をつないで、画面下の「Refresh」をクリックして、うまく出力できているかどうかを確認してください。

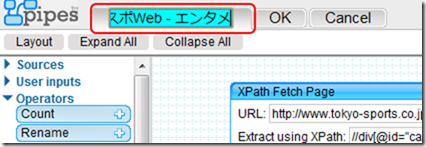
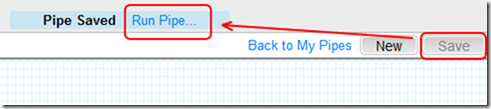
続いて、左上の「Untitled*」をクリックし、適当な名前を入力します。今回は、「東スポWeb – エンタメ」としました。

次に、右上の「Save」をクリックして、設定を保存し、「Run pipe…」をクリックして、実行します。

3.作成したRSSをRSSリーダーに登録

ここでは、作ったPipesを一般に公開したり、RSSやJSON形式で取得したりできます。
「My Yahoo!」と「Googleリーター」には登録用のリンクがあらかじめ用意されているので、そこから簡単に登録できます。その他のRSSリーターで登録したい場合は、「Get as RSS」を右クリックし、URLをコピーして、そのURLをRSSリーダーに登録すればOKです。










コメント