「Make Link」の変数である%input%を使うと、変数が展開されるときにダイアログを表示します。
IMGタグやBlockquoteタグなどに属性を指定するときや、タグ内に任意のテキストを挿入するときにすごく便利です。
以下、使用例を3つ紹介します。
- TwitterでURLにコメントを添えてつぶやく
- 画像タグを代替テキスト付きで一発生成する
- 引用タグを一発生成する(複数の%input%を設定する)
TwitterでURLにコメントを添えてつぶやく
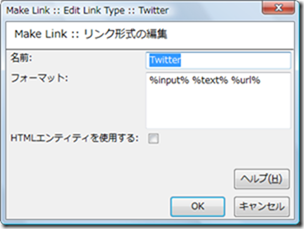
「Make Link」のオプション画面で「新規」をクリックして、以下のように入力します。
名前:Twitter
フォーマット:%input% %text% %url%

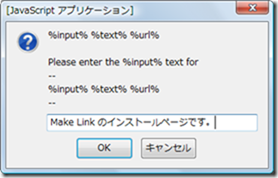
「Make Link」のインストールページで右クリック →「Make Link」→「Twitter」とすと、以下のようなダイアログが開きます。

クリップボードの内容:
Make Link のインストールページです。 Make Link | Firefox アドオン | Mozilla Japan の公式アドオン紹介サイト https://addons.mozilla.jp/firefox/details/142
あとは、「Echofon for Twitter」などのTwitterクライアントを開いて「Ctrl + V」で貼り付ければOKです。

画像タグを代替テキスト付きで一発生成する
「Make Link」には%imgurl%という変数があります。この変数は、画像の上で右クリックしたときに自動で画像のURLをコピーすることができます。
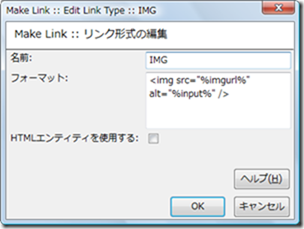
オプション画面で以下のように入力します。
名前:IMG
フォーマット:<img src=”%imgurl%” alt=”%input%” />

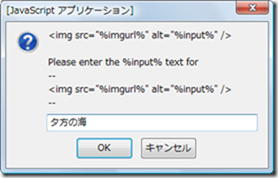
Flickrの画像を表示してみます。画像ページにアクセスして画像の上で右クリック →「Make Link」→「IMG」とするとダイアログが開きます。入力欄には「夕方の海」と入力します。

クリップボードの内容:
<img src=”http://farm6.staticflickr.com/5299/5481896916_28d567fd69_m.jpg” alt=”夕方の海” />
ブラウザに表示される画像:

他にも画像タグにtitle属性やclass属性を追加したり、widthやheightを指定したり、いろいろと応用が利きます。
引用タグを一発生成する
以下のように入力します。
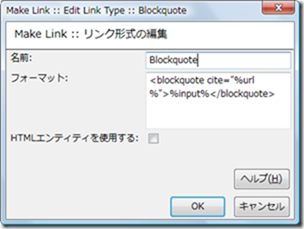
名前:Blockquote
フォーマット:<blockquote cite=”%url%”>%input%</blockquote>

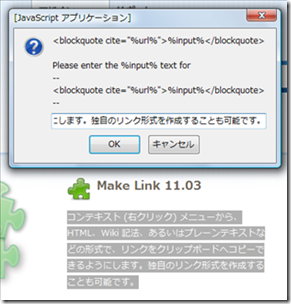
「Make Link」を実行する前に、タグ内に挿入する予定のテキストをコピーしておきます。コピーしたら、右クリック →「Make Link」→「Blockquote」でダイアログが開くので、そこにコピーしたテキストを貼り付けます。

クリップボードの内容:
<blockquote cite=”https://addons.mozilla.jp/firefox/details/142″>コンテキスト (右クリック) メニューから、HTML、Wiki 記法、あるいはプレーンテキストなどの形式で、リンクをクリップボードへコピーできるようにします。独自のリンク形式を作成することも可能です。</blockquote>
複数の%input%を設定する
%input%は1度に複数設定できます。複数設定した場合は、設定した数の分だけダイアログが起動します。
オプション画面で以下のように入力します。
名前:Blockquote02
フォーマット:<p>以下、<a href=”%url%” target=”_blank”>%input%</a>
より。</p><blockquote cite=”%url%”>%input%</blockquote>
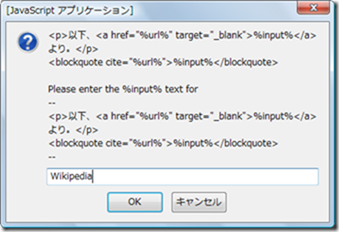
Wikipediaの Mozilla Firefox のページで試してみます。
あらかじめページ内の最初の段落部分をクリップボードにコピーしておきます。
1回目のダイアログ

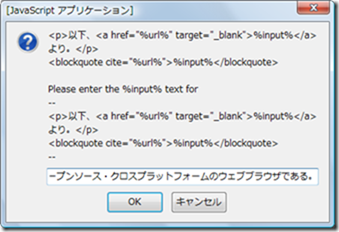
2回目のダイアログ

クリップボードの内容:
<p>以下、<a href=”http://ja.wikipedia.org/wiki/Firefox” target=”_blank”>Wikipedia</a>より。</p><blockquote cite=”http://ja.wikipedia.org/wiki/Firefox”>Mozilla Firefox(モジラ ファイアフォックス)は、Mozilla Foundationが開発するオープンソース・クロスプラットフォームのウェブブラウザである。</blockquote>









コメント