
「Twenty Twelve」での見出しのデザイン方法について解説します。
「Twenty Twelve」では個別記事のタイトル「h1」タグになっているので、見出しは「h2」から順番に指定するのがよいでしょう。
この記事では「h2」には背景画像付きの見出しを、「h3」にはCSSのみの見出しをデザインしてみます。
<見出しデザインの流れ>
- 背景画像を用意する
- 背景画像をアップロードする
- CSSを編集する
背景画像を用意する
まずは、見出しの背景に使用する画像を用意します。
背景画像を自分で作成することができない人は、フリー素材を配布しているサイトからダウンロードするとよいでしょう。予算があれば「Lancers」などで、外注するのもよいでしょう。
今回は以下のような背景画像を使用します。Fireworksで作成したものです(フリー素材ではありません)。
![]()
この程度の画像ならフリーソフトでも簡単に作れると思います。
背景画像をアップロードする
サイトやブログで画像を使用するには、Wordpressがインストールされているサーバーにアップロードする必要があります。PicasaやFlickrにアップロードしてから、その画像を参照する方法もあります。
今回はWordpressがインストールされているレンタルサーバーに、画像をアップロードする方法を解説します。
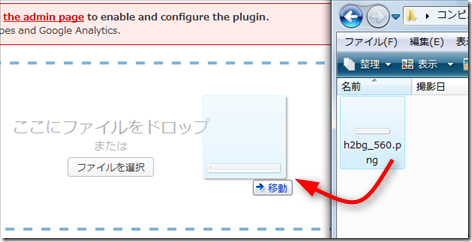
WordPressの管理画面にログインして、「メディア」→「新規追加」と進みます。「ここにファイルをドロップ」と書かれているエリアに画像をドラッグ&ドロップします。

アップロードが完了したら、「編集」をクリックします。

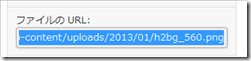
「ファイルURL」にある画像URLをメモしておきます。

CSSを編集する
見出し<h2>の編集をする
CSSの編集はWordpress管理画面の「外観」→「テーマ編集」から行います。
以下のようなCSSを「style.css」に記述してみましょう。
.entry-content h2 {
background-image:url(“画像のURL”);
background-repeat:no-repeat;
}
urlの()内には先ほどメモした画像のURLを貼り付けます。
「background-repeat:no-repeat;」で背景画像を繰り返さないように指定しています。
当ブログではさらに以下のスタイルを記述して見栄えを整えています。
font-size:125%;
font-weight:bold;
text-indent:27px;
line-height:34px;
「text-indent:27px;」はインデントを入れて、黄色の縦線に文字が被らないようにしています。
「line-height:34px;」は文字が背景画像のエリア内に収まるようにしています。
見出し<h3>の編集をする
<h3>には背景画像なしでCSSのみでデザインした見出しを指定してみます。
参考になる記事:デザインに役立つCSSで作成する見出しタグのサンプル集 | KOBO TAKE
当ブログでは以下のようにCSSを記述しました。
.entry-content h3 {
font-size:118%;
font-weight:bold;
color:#621;
}
文字の大きさと色を変えて太字にしただけの見出しです。普通の本文と区別がつけばよいので、これだけでも十分に見出しとしての役目は果たしてくれています。
最後にCSSの編集が終了したら、「ファイルを更新」をクリックして完了です。
完成形




コメント
コメント一覧 (1件)
こんにちは。WordPress始めたばかりで本当何もわからなく手探りで何日も見出しのカスタマイズに挑戦していましたがうまくいかず、こちらのHPでようやく変更する事ができました。どうもありがとうございます。