
「FC2ブログ」での背景画像のアップロードから、見出しのスタイリング方法までを解説します。
<見出しデザインの流れ>
- 背景画像を用意する
- 背景画像をアップロードする
- スタイルシートを編集する
背景画像を用意する
まずは、見出しの背景に使用する画像を用意します。
背景画像は自分で作成することができない人は、フリー素材を配布しているサイトからダウンロードするとよいでしょう。「見出し フリー素材」や「見出し 画像 無料」などでWeb検索してみてください。
今回は以下のような背景画像を用意しました。Fireworksで作成しています(フリー素材ではありません)。
![]()
この程度の画像なら「GIMP」などのフリーソフトでも、簡単に作成できると思います。
背景画像をアップロードする
「FC2ブログ」で画像を使用するには、デフォルトで用意されている画像サーバーにアップロードする必要があります。PicasaやFlickrにアップロードしてから、その画像を参照する方法もあります。
今回はデフォルトの画像サーバーにアップロードする方法を解説します。
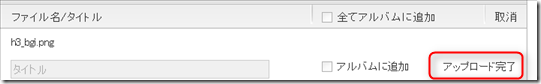
FC2ブログの管理画面にログインして、「ツール」→「ファイルアップロード」と進みます。「ここにファイルをドロップできます」と書かれているエリアに画像をドラッグ&ドロップします。

画像ファイルに間違いがないことを確認したら、「アップロード」をクリックします。「アップロード完了」と表示されればOKです。

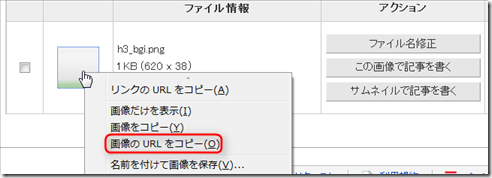
アップロードが完了したら、ページの下端にスクロールします。表示されている画像のサムネを右クリックして、画像のURLをコピーします(ブラウザがIEの場合は、右クリック後に「ショートカットをコピー」でできます)。

このURLはスタイルシート編集の際に使用するのでメモしておきましょう。
画像のアップロードについて詳しくは、FC2ヘルプ | FC2ブログ | 記事に画像(写真)を載せる を参照指定ください。
スタイルシートを編集する
見出しタグは<h3>からか<h4>からか
「FC2ブログ」の場合、使用するテンプレートの構造によってスタイルを適用する対象が変わります。というのは、記事のタイトルが<h2>で指定されている場合と<h3>で指定されている場合があるからです。
記事のタイトルが<h2>の場合は、必然的に見出しは<h3>から始めます。<h2>の直後に<h4>などが出現すると、構文エラーになってしまうからです。
したがって、ページのソースを開いて記事のタイトルが<h2>なのか<h3>なのかをチェックする必要があります。
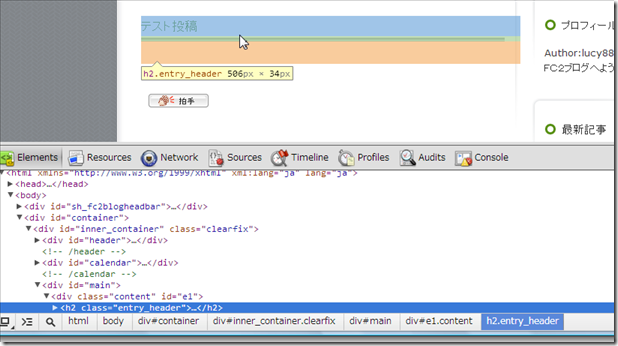
ブラウザがChromeの場合は「Ctrl + Shift + C」、Firefoxの場合は「Ctrl + Shift + I」で開発ツールが起動するので、これを利用すれば簡単にチェックできます。
Chromeのデベロッパーツール

上記の画像の例では記事のタイトルが<h2>なので、見出しは<h3>から指定すればOKです。
見出し<h3>の編集をする
「FC2ブログ」でのスタイルシート(CSS)の編集は、管理画面の「環境設定」→「テンプレートの編集」から行います。
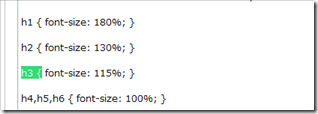
「Ctrl + F」でページ検索バーを開いて「h3 {」と入力します。すると、マッチした位置に瞬時に移動できます。

1つもマッチしなかった場合は、新規でスタイルシートに「h3 {}」を追加してください。
見出しの<h3>には以下のようなスタイルを記述します。
h3 {
background-image: url(“画像のURL”);
background-repeat: no-repeat;
}
urlの()内には先ほどメモした、画像のURLを貼り付けます。
「background-repeat:no-repeat;」では背景画像を繰り返さないように指定しています。
さらに、以下のようなスタイルを記述して見栄えを整えるとよいでしょう。
font-size: 120%;
font-weight: bold;
text-indent: 10px;
line-height: 38px;
「font-size:120%;」は文字の大きさです。「font-weight:bold;」は文字を太字にしています。「text-indent:10px;」は左側の余白の大きさです。「line-height:38px;」は文字の高さで、背景画像の高さ(Height)と同じ値を指定するとうまくいきます。
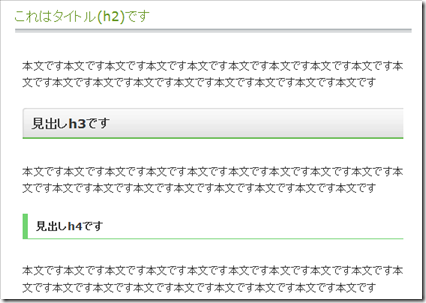
完成形

見出し<h4>の編集をする
記事が長くなって見出しが複数必要になった場合に備えて、<h4>のCSSの編集もしておきましょう。<h4>は画像なしのCSSのみでデザインしてみます。
参考になる記事:デザインに役立つCSSで作成する見出しタグのサンプル集 | KOBO TAKE
今回は以下のようなCSSを記述しました。
h4 {
border-bottom: 1px solid #71D471;
border-left: 7px solid #71D471;
font-size: 115%;
font-weight: bold;
margin: 23px 0 8px 8px;
padding: 5px 0 5px 10px;
width: 460px;
}
「border」は枠線、「margin」は外側の余白、「padding」は内側の余白、「width」は横幅です。
最後にCSSの編集が完了したら、右下にある「更新」を忘れずにクリックしましょう。




コメント